CSS Peeper
CSSPeeper是一个Chrome扩展,帮助设计师和开发人员轻松检查网站样式并快速分析CSS属性。
列在类别中:
设计工具Chrome扩展网页设计





描述
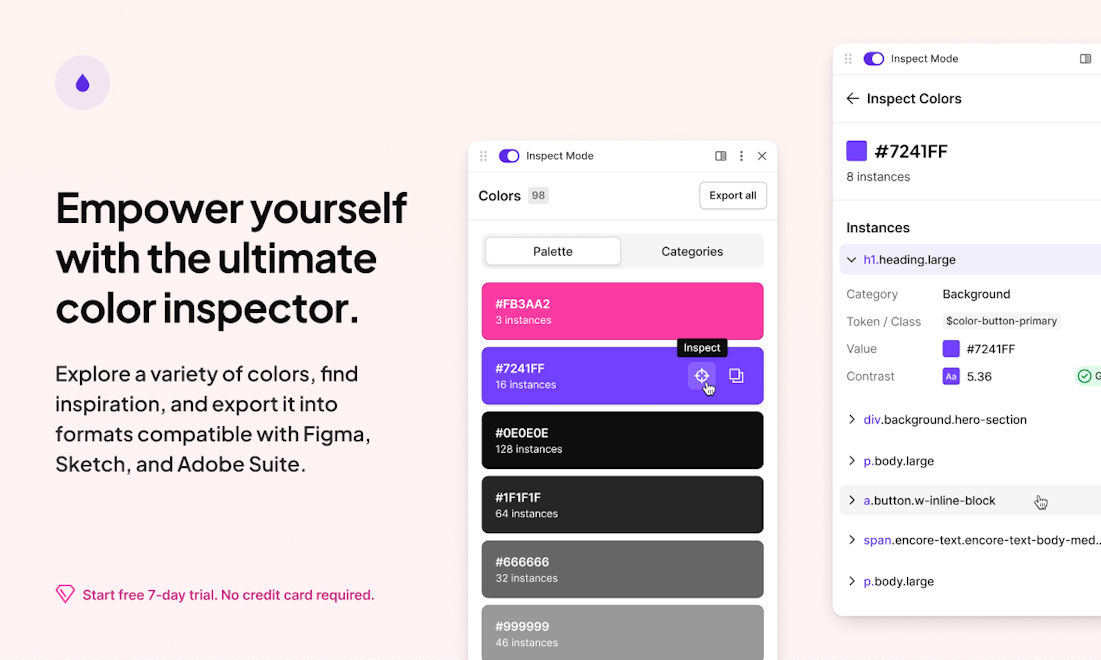
CSS Peeper 是一个 Chrome 扩展,旨在帮助设计师和开发人员轻松地在几秒钟内检查网站样式。它消除了需要深入复杂代码的必要,使用户能够通过简单的点击快速浏览 CSS 属性。通过颜色检查、排版探索和资产提取等功能,CSS Peeper 提升了工作流程和生产力。
如何使用 CSS Peeper?
要使用 CSS Peeper,只需从 Chrome 商店安装 Chrome 扩展。安装后,导航到任何网站,点击 CSS Peeper 图标即可轻松开始检查样式、颜色和排版。
核心功能 CSS Peeper:
1️⃣
为设计师和开发人员提供轻松的 CSS 见解
2️⃣
通过点击快速检查 CSS 属性
3️⃣
轻松探索和导出调色板
4️⃣
揭示排版细节和字体搭配
5️⃣
无缝提取网页资产
为什么要使用 CSS Peeper?
| # | 使用案例 | 状态 | |
|---|---|---|---|
| # 1 | 网页设计师可以快速匹配客户的品牌颜色 | ✅ | |
| # 2 | 开发人员可以检查和提取 CSS 属性以加快编码速度 | ✅ | |
| # 3 | 设计师可以分析排版和颜色对比以确保可访问性 | ✅ | |
开发者 CSS Peeper?
CSS Peeper 由一个致力于改善设计师和开发人员工作流程的团队开发,提供增强生产力和简化设计过程的工具。
