CSS Peeper
CSSPeeper là một tiện ích mở rộng Chrome giúp các nhà thiết kế và nhà phát triển dễ dàng kiểm tra kiểu dáng của trang web và nhanh chóng phân tích các thuộc tính CSS.
Liệt kê trong các danh mục:
Công cụ thiết kếTiện ích mở rộng ChromeThiết kế Web





Mô tả
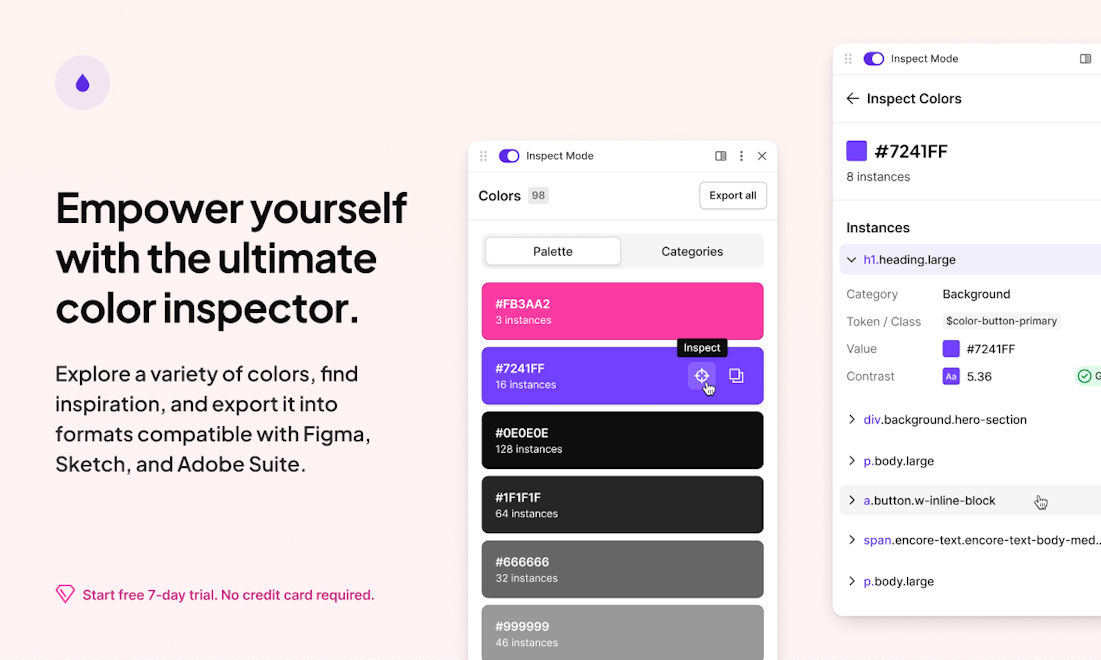
CSS Peeper là một tiện ích mở rộng trên Chrome được thiết kế cho các nhà thiết kế và nhà phát triển để dễ dàng kiểm tra kiểu dáng website trong vài giây. Nó loại bỏ nhu cầu phải đào sâu vào mã phức tạp, cho phép người dùng nhanh chóng khám phá các thuộc tính CSS chỉ với một cú nhấp chuột. Với các tính năng như kiểm tra màu sắc, khám phá kiểu chữ và trích xuất tài sản, CSS Peeper nâng cao quy trình làm việc và năng suất.
Cách sử dụng CSS Peeper?
Để sử dụng CSS Peeper, chỉ cần cài đặt tiện ích mở rộng Chrome từ Cửa hàng Chrome. Sau khi cài đặt, hãy điều hướng đến bất kỳ trang web nào và nhấp vào biểu tượng CSS Peeper để bắt đầu kiểm tra kiểu dáng, màu sắc và kiểu chữ một cách dễ dàng.
Tính năng chính của CSS Peeper:
1️⃣
Thông tin CSS dễ dàng cho các nhà thiết kế và nhà phát triển
2️⃣
Kiểm tra nhanh các thuộc tính CSS chỉ với một cú nhấp chuột
3️⃣
Khám phá và xuất khẩu bảng màu dễ dàng
4️⃣
Khám phá chi tiết kiểu chữ và cặp phông chữ
5️⃣
Trích xuất tài sản từ các trang web một cách liền mạch
Tại sao nên sử dụng CSS Peeper?
| # | Trường hợp sử dụng | Trạng thái | |
|---|---|---|---|
| # 1 | Các nhà thiết kế web có thể nhanh chóng khớp màu sắc thương hiệu cho khách hàng | ✅ | |
| # 2 | Các nhà phát triển có thể kiểm tra và trích xuất các thuộc tính CSS để lập trình nhanh hơn | ✅ | |
| # 3 | Các nhà thiết kế có thể phân tích kiểu chữ và độ tương phản màu sắc để đảm bảo khả năng tiếp cận | ✅ | |
Do ai phát triển CSS Peeper?
CSS Peeper được phát triển bởi một đội ngũ cam kết cải thiện quy trình làm việc của các nhà thiết kế và nhà phát triển, cung cấp các công cụ nâng cao năng suất và đơn giản hóa quy trình thiết kế.
