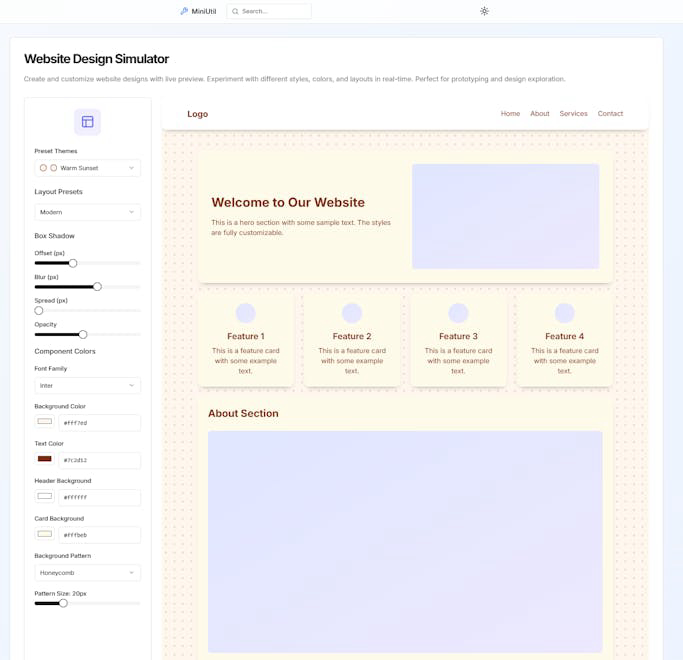
Website Design Simulator
Создавайте и настраивайте дизайны веб-сайтов с живым предварительным просмотром. Экспериментируйте с различными стилями, цветами и макетами в реальном времени. Идеально подходит для прототипирования и исследования дизайна.
Перечислено в категориях:
Инструменты разработчика
Описание
MiniUtilSearchToggle — это симулятор дизайна веб-сайтов, который позволяет пользователям создавать и настраивать дизайны веб-сайтов с живым предварительным просмотром. Он позволяет экспериментировать с различными стилями, цветами и макетами в реальном времени, что делает его идеальным для прототипирования и исследования дизайна.
Как использовать Website Design Simulator?
Чтобы использовать MiniUtilSearchToggle, выберите предустановленную тему или начните с нуля, настройте элементы дизайна, такие как цвета и макеты, и просматривайте изменения в реальном времени. Используйте редактор CSS для дальнейшей настройки и сохраните или экспортируйте свой дизайн по завершении.
Основные функции Website Design Simulator:
1️⃣
Живой предварительный просмотр дизайнов веб-сайтов
2️⃣
Настройка стилей, цветов и макетов
3️⃣
Предустановленные темы для быстрого выбора дизайна
4️⃣
Редактор CSS для расширенной настройки
5️⃣
Функция сброса и копирования CSS
Почему использовать Website Design Simulator?
| # | Сценарий использования | Статус | |
|---|---|---|---|
| # 1 | Прототипирование дизайнов веб-сайтов для клиентов | ✅ | |
| # 2 | Изучение различных стилей и макетов дизайна | ✅ | |
| # 3 | Создание пользовательских тем для личных или бизнес-сайтов | ✅ | |
Разработано Website Design Simulator?
MiniUtilSearchToggle разработан командой опытных веб-дизайнеров и разработчиков, которые стремятся упростить процесс дизайна веб-сайтов для пользователей всех уровней подготовки.
