CSS Peeper
CSSPeeper - это расширение Chrome, которое помогает дизайнерам и разработчикам легко инспектировать стили веб-сайтов и быстро анализировать CSS-свойства.
Перечислено в категориях:
Инструменты дизайнаРасширения ChromeВеб-дизайн





Описание
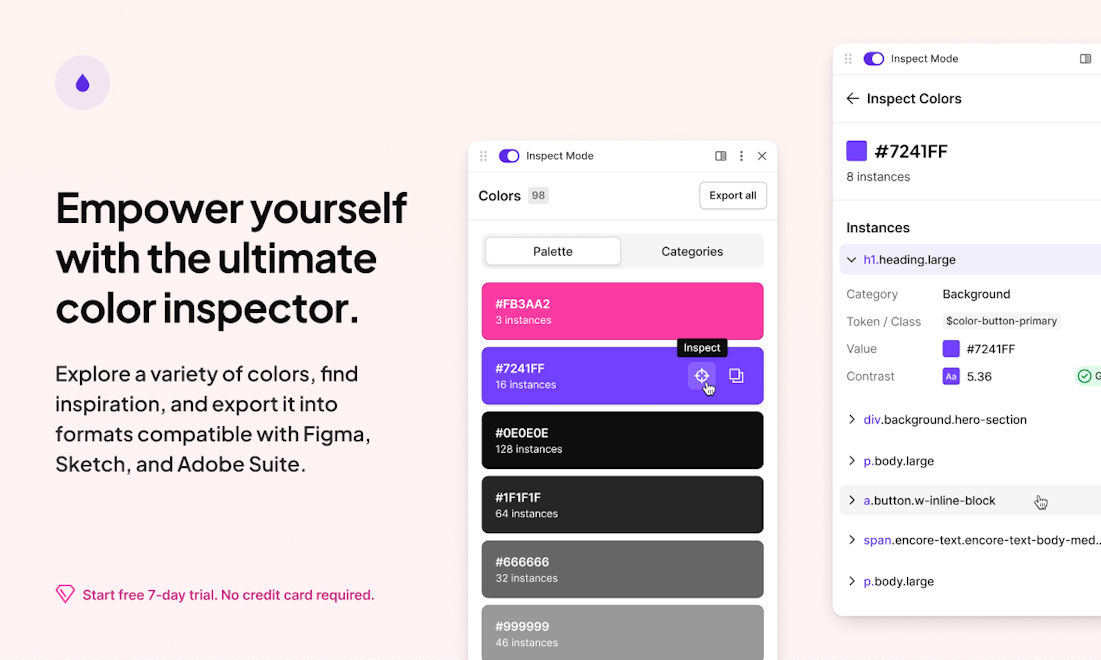
CSS Peeper — это расширение для Chrome, разработанное для дизайнеров и разработчиков, позволяющее без усилий проверять стили веб-сайтов за считанные секунды. Оно устраняет необходимость копаться в сложном коде, позволяя пользователям быстро исследовать CSS-свойства простым щелчком мыши. С такими функциями, как инспекция цвета, исследование типографики и извлечение ресурсов, CSS Peeper улучшает рабочий процесс и продуктивность.
Как использовать CSS Peeper?
Чтобы использовать CSS Peeper, просто установите расширение Chrome из Chrome Store. После установки перейдите на любой веб-сайт и нажмите на значок CSS Peeper, чтобы начать без усилий проверять стили, цвета и типографику.
Основные функции CSS Peeper:
1️⃣
Легкий доступ к CSS для дизайнеров и разработчиков
2️⃣
Быстрая проверка CSS-свойств одним щелчком мыши
3️⃣
Легкое исследование и экспорт цветовых палитр
4️⃣
Выявление деталей типографики и сочетаний шрифтов
5️⃣
Бесшовное извлечение ресурсов с веб-страниц
Почему использовать CSS Peeper?
| # | Сценарий использования | Статус | |
|---|---|---|---|
| # 1 | Веб-дизайнеры могут быстро подбирать цвета бренда для клиентов | ✅ | |
| # 2 | Разработчики могут проверять и извлекать CSS-свойства для более быстрого кодирования | ✅ | |
| # 3 | Дизайнеры могут анализировать типографику и цветовой контраст для доступности | ✅ | |
Разработано CSS Peeper?
CSS Peeper разработан командой, стремящейся улучшить рабочий процесс дизайнеров и разработчиков, предоставляя инструменты, которые повышают продуктивность и упрощают процесс дизайна.
