CSS Peeper
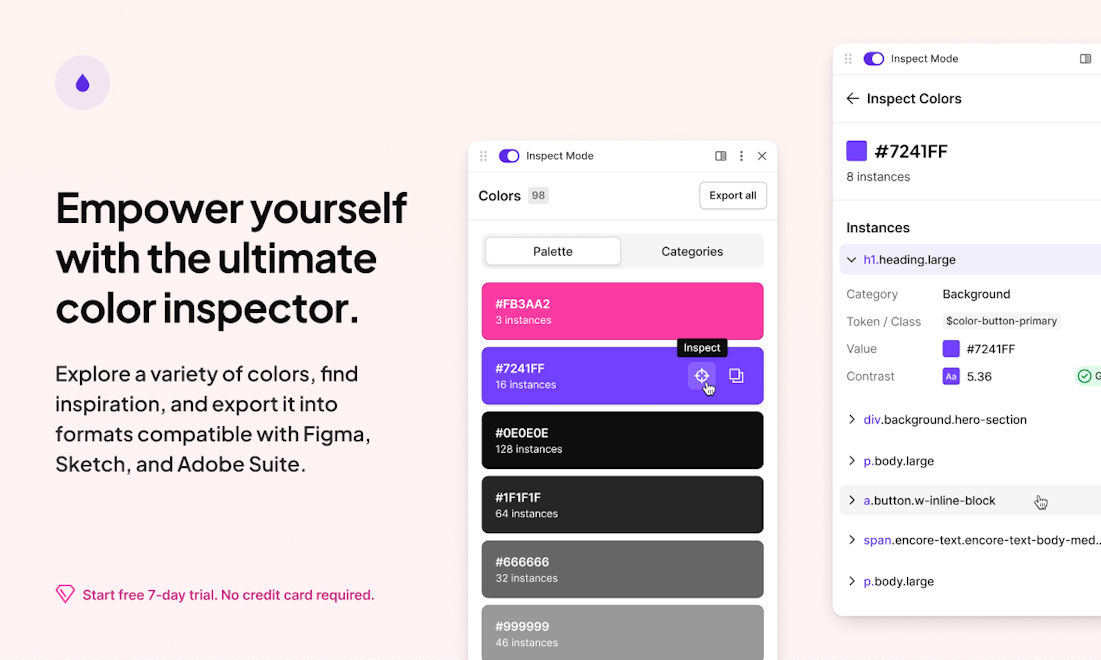
CSSPeeper é uma extensão do Chrome que ajuda designers e desenvolvedores a inspecionar facilmente os estilos dos sites e a analisar rapidamente as propriedades CSS.
Listado em categorias:
Ferramentas de designExtensões do ChromeDesign de Sites





Descrição
CSS Peeper é uma extensão do Chrome projetada para designers e desenvolvedores inspecionarem estilos de sites de forma rápida e fácil. Ela elimina a necessidade de vasculhar códigos complexos, permitindo que os usuários explorem rapidamente as propriedades CSS com um simples clique. Com recursos como inspeção de cores, exploração de tipografia e extração de ativos, o CSS Peeper melhora o fluxo de trabalho e a produtividade.
Como usar CSS Peeper?
Para usar o CSS Peeper, basta instalar a extensão do Chrome na Chrome Store. Uma vez instalada, navegue até qualquer site e clique no ícone do CSS Peeper para começar a inspecionar estilos, cores e tipografia de forma fácil.
Recursos principais de CSS Peeper:
1️⃣
Insights de CSS sem esforço para designers e desenvolvedores
2️⃣
Inspecione rapidamente propriedades CSS com um clique
3️⃣
Explore e exporte paletas de cores facilmente
4️⃣
Descubra detalhes de tipografia e combinações de fontes
5️⃣
Extraia ativos de páginas da web de forma contínua
Por que usar CSS Peeper?
| # | Caso de uso | Status | |
|---|---|---|---|
| # 1 | Designers de web podem combinar rapidamente as cores da marca para os clientes | ✅ | |
| # 2 | Desenvolvedores podem inspecionar e extrair propriedades CSS para uma codificação mais rápida | ✅ | |
| # 3 | Designers podem analisar tipografia e contraste de cores para acessibilidade | ✅ | |
Desenvolvido por CSS Peeper?
O CSS Peeper é desenvolvido por uma equipe dedicada a melhorar o fluxo de trabalho de designers e desenvolvedores, fornecendo ferramentas que aumentam a produtividade e agilizam o processo de design.
