CSS Peeper
CSSPeeperは、デザイナーや開発者がウェブサイトのスタイルを簡単に検査し、CSSプロパティを迅速に分析するのを助けるChrome拡張機能です。
カテゴリーにリストされています:
デザインツールChrome拡張機能ウェブデザイン





説明
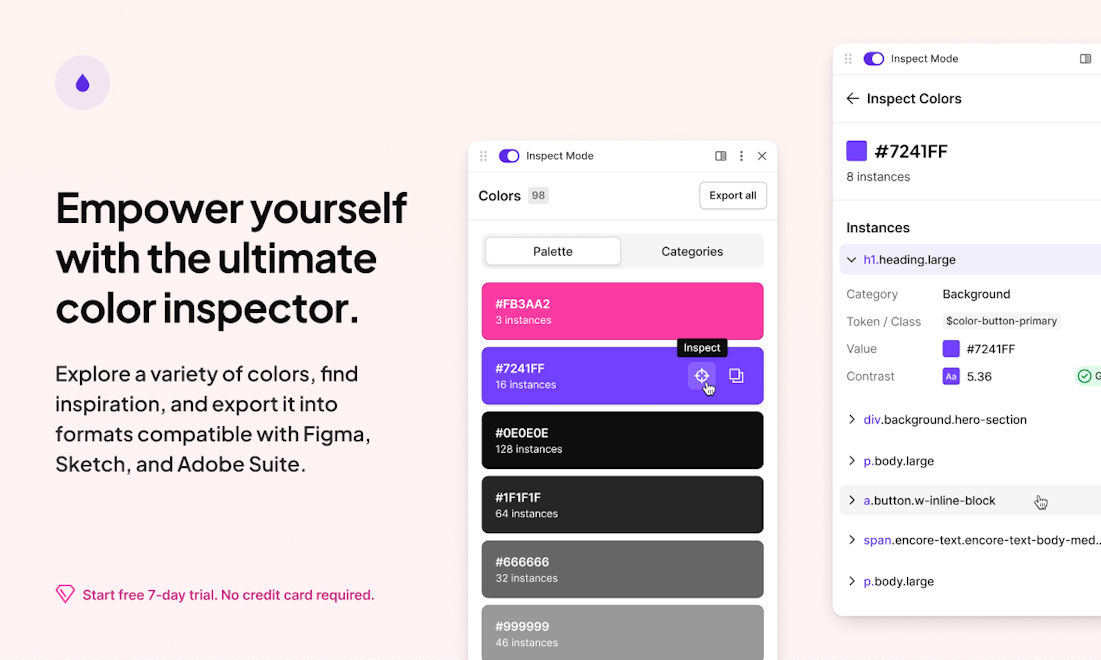
CSS Peeperは、デザイナーと開発者が数秒でウェブサイトのスタイルを簡単に検査できるように設計されたChrome拡張機能です。複雑なコードを掘り下げる必要がなく、ユーザーはシンプルなポイント&クリックでCSSプロパティを迅速に探索できます。カラー検査、タイポグラフィの探索、アセットの抽出などの機能を備えたCSS Peeperは、ワークフローと生産性を向上させます。
使い方 CSS Peeper?
CSS Peeperを使用するには、ChromeストアからChrome拡張機能をインストールするだけです。インストールが完了したら、任意のウェブサイトに移動し、CSS Peeperのアイコンをクリックして、スタイル、カラー、タイポグラフィを簡単に検査を開始します。
の主な機能 CSS Peeper:
1️⃣
デザイナーと開発者のための簡単なCSSインサイト
2️⃣
ポイント&クリックでCSSプロパティを迅速に検査
3️⃣
カラーパレットを簡単に探索・エクスポート
4️⃣
タイポグラフィの詳細とフォントの組み合わせを明らかにする
5️⃣
ウェブページからアセットをシームレスに抽出
なぜ使用するのか CSS Peeper?
| # | ユースケース | ステータス | |
|---|---|---|---|
| # 1 | ウェブデザイナーはクライアントのブランドカラーを迅速に一致させることができる | ✅ | |
| # 2 | 開発者はCSSプロパティを検査・抽出してコーディングを迅速化できる | ✅ | |
| # 3 | デザイナーはアクセシビリティのためにタイポグラフィとカラーコントラストを分析できる | ✅ | |
開発者 CSS Peeper?
CSS Peeperは、デザイナーと開発者のワークフローを改善することに専念したチームによって開発されており、生産性を向上させ、デザインプロセスを効率化するツールを提供しています。
