CSS Peeper
CSSPeeper è un'estensione di Chrome che aiuta designer e sviluppatori a ispezionare facilmente gli stili dei siti web e ad analizzare rapidamente le proprietà CSS.
Elencato nelle categorie:
Strumenti di designEstensioni di ChromeWeb Design





Descrizione
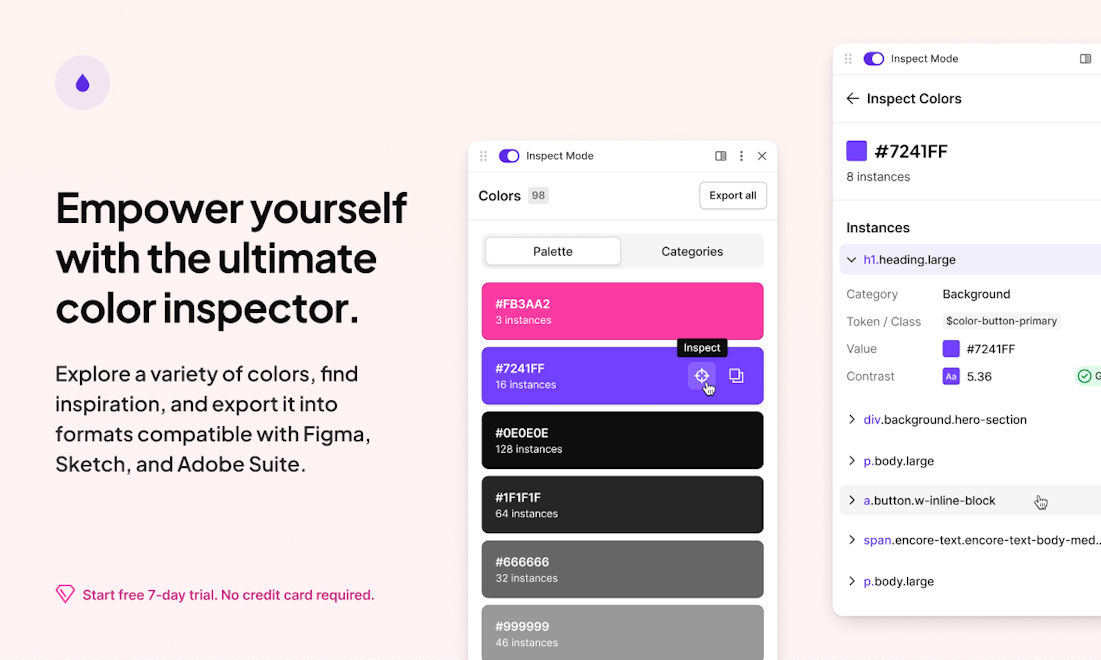
CSS Peeper è un'estensione di Chrome progettata per designer e sviluppatori per ispezionare senza sforzo gli stili dei siti web in pochi secondi. Elimina la necessità di scavare nel codice complesso, consentendo agli utenti di esplorare rapidamente le proprietà CSS con un semplice clic. Con funzionalità come l'ispezione dei colori, l'esplorazione della tipografia e l'estrazione delle risorse, CSS Peeper migliora il flusso di lavoro e la produttività.
Come usare CSS Peeper?
Per utilizzare CSS Peeper, installa semplicemente l'estensione di Chrome dal Chrome Store. Una volta installato, naviga su qualsiasi sito web e fai clic sull'icona di CSS Peeper per iniziare a ispezionare stili, colori e tipografia senza sforzo.
Funzionalità principali di CSS Peeper:
1️⃣
Informazioni CSS senza sforzo per designer e sviluppatori
2️⃣
Ispeziona rapidamente le proprietà CSS con un clic
3️⃣
Esplora ed esporta facilmente le palette di colori
4️⃣
Scopri dettagli sulla tipografia e abbinamenti di font
5️⃣
Estrai risorse dalle pagine web senza problemi
Perché potrebbe essere usato CSS Peeper?
| # | Caso d'uso | Stato | |
|---|---|---|---|
| # 1 | I web designer possono abbinare rapidamente i colori del marchio per i clienti | ✅ | |
| # 2 | Gli sviluppatori possono ispezionare ed estrarre le proprietà CSS per una codifica più veloce | ✅ | |
| # 3 | I designer possono analizzare la tipografia e il contrasto dei colori per l'accessibilità | ✅ | |
Sviluppato da CSS Peeper?
CSS Peeper è sviluppato da un team dedicato a migliorare il flusso di lavoro di designer e sviluppatori, fornendo strumenti che aumentano la produttività e semplificano il processo di design.
