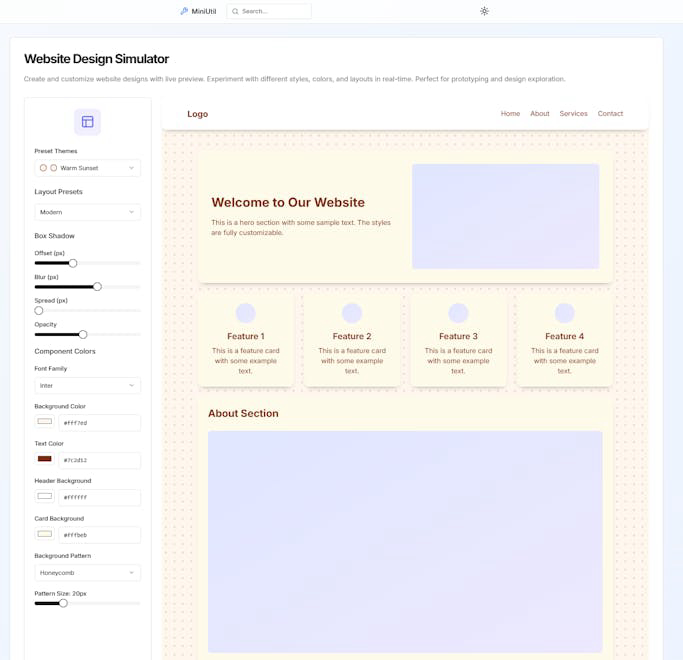
Website Design Simulator
Buat dan sesuaikan desain situs web dengan pratinjau langsung. Bereksperimenlah dengan berbagai gaya, warna, dan tata letak secara real-time. Sempurna untuk prototyping dan eksplorasi desain.
Terdaftar dalam kategori:
Alat Pengembang
Deskripsi
MiniUtilSearchToggle adalah simulator desain situs web yang memungkinkan pengguna untuk membuat dan menyesuaikan desain situs web dengan pratayang langsung. Ini memungkinkan eksperimen dengan berbagai gaya, warna, dan tata letak secara real-time, menjadikannya sempurna untuk prototyping dan eksplorasi desain.
Cara menggunakan Website Design Simulator?
Untuk menggunakan MiniUtilSearchToggle, pilih tema preset atau mulai dari awal, sesuaikan elemen desain seperti warna dan tata letak, dan lihat perubahan secara real-time. Gunakan editor CSS untuk kustomisasi lebih lanjut dan simpan atau ekspor desain Anda saat selesai.
Fitur inti dari Website Design Simulator:
1️⃣
Pratayang langsung desain situs web
2️⃣
Kustomisasi gaya, warna, dan tata letak
3️⃣
Tema preset untuk opsi desain cepat
4️⃣
Editor CSS untuk kustomisasi lanjutan
5️⃣
Fungsi reset dan salin CSS
Mengapa bisa digunakan Website Design Simulator?
| # | Kasus Penggunaan | Status | |
|---|---|---|---|
| # 1 | Prototyping desain situs web untuk klien | ✅ | |
| # 2 | Mengeksplorasi berbagai gaya dan tata letak desain | ✅ | |
| # 3 | Membuat tema kustom untuk situs web pribadi atau bisnis | ✅ | |
Dikembangkan oleh Website Design Simulator?
MiniUtilSearchToggle dikembangkan oleh tim desainer dan pengembang web berpengalaman yang bertujuan untuk menyederhanakan proses desain situs web bagi pengguna dari semua tingkat keterampilan.
