CSS Peeper
CSSPeeper adalah ekstensi Chrome yang membantu desainer dan pengembang untuk dengan mudah memeriksa gaya situs web dan menganalisis properti CSS dengan cepat.
Terdaftar dalam kategori:
Alat DesainEkstensi ChromeDesain Web





Deskripsi
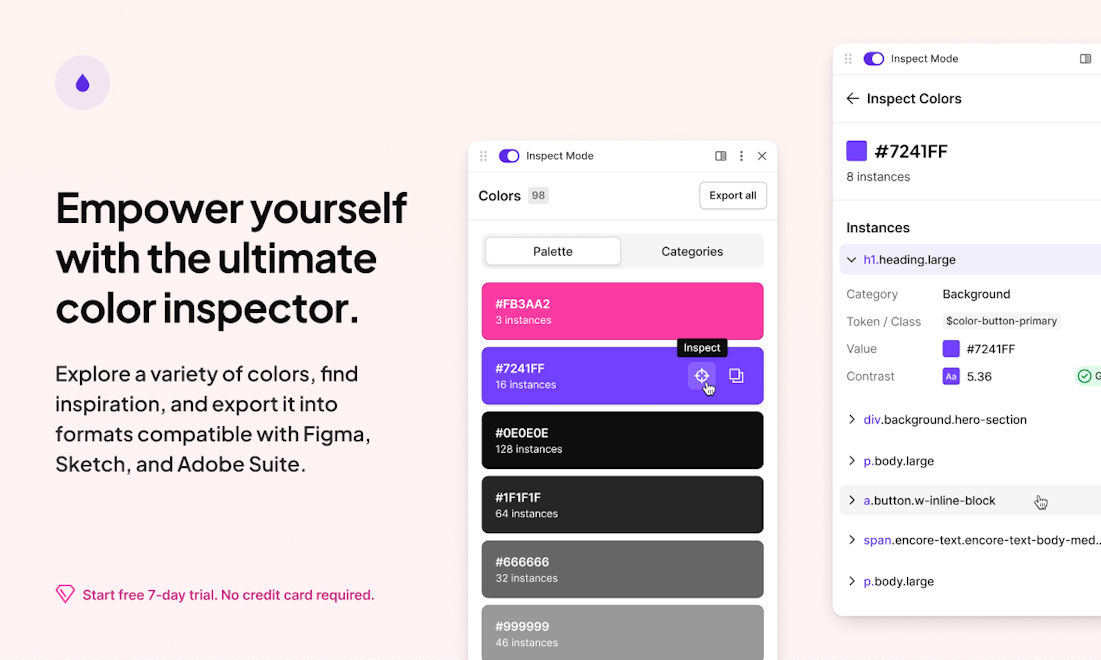
CSS Peeper adalah ekstensi Chrome yang dirancang untuk desainer dan pengembang untuk dengan mudah memeriksa gaya situs web dalam hitungan detik. Ini menghilangkan kebutuhan untuk menggali melalui kode yang kompleks, memungkinkan pengguna untuk dengan cepat menjelajahi properti CSS dengan hanya mengarahkan dan mengklik. Dengan fitur seperti pemeriksaan warna, eksplorasi tipografi, dan ekstraksi aset, CSS Peeper meningkatkan alur kerja dan produktivitas.
Cara menggunakan CSS Peeper?
Untuk menggunakan CSS Peeper, cukup instal ekstensi Chrome dari Chrome Store. Setelah terinstal, navigasikan ke situs web mana pun dan klik ikon CSS Peeper untuk mulai memeriksa gaya, warna, dan tipografi dengan mudah.
Fitur inti dari CSS Peeper:
1️⃣
Wawasan CSS yang mudah untuk desainer dan pengembang
2️⃣
Dengan cepat memeriksa properti CSS dengan mengarahkan dan mengklik
3️⃣
Jelajahi dan ekspor palet warna dengan mudah
4️⃣
Ungkapkan detail tipografi dan pasangan font
5️⃣
Ekstrak aset dari halaman web dengan mulus
Mengapa bisa digunakan CSS Peeper?
| # | Kasus Penggunaan | Status | |
|---|---|---|---|
| # 1 | Desainer web dapat dengan cepat mencocokkan warna merek untuk klien | ✅ | |
| # 2 | Pengembang dapat memeriksa dan mengekstrak properti CSS untuk pengkodean yang lebih cepat | ✅ | |
| # 3 | Desainer dapat menganalisis tipografi dan kontras warna untuk aksesibilitas | ✅ | |
Dikembangkan oleh CSS Peeper?
CSS Peeper dikembangkan oleh tim yang berdedikasi untuk meningkatkan alur kerja desainer dan pengembang, menyediakan alat yang meningkatkan produktivitas dan memperlancar proses desain.
