CSS Peeper
CSSPeeper es una extensión de Chrome que ayuda a diseñadores y desarrolladores a inspeccionar fácilmente los estilos de los sitios web y a analizar rápidamente las propiedades CSS.
Listado en categorías:
Herramientas de diseñoExtensiones de ChromeDiseño Web





Descripción
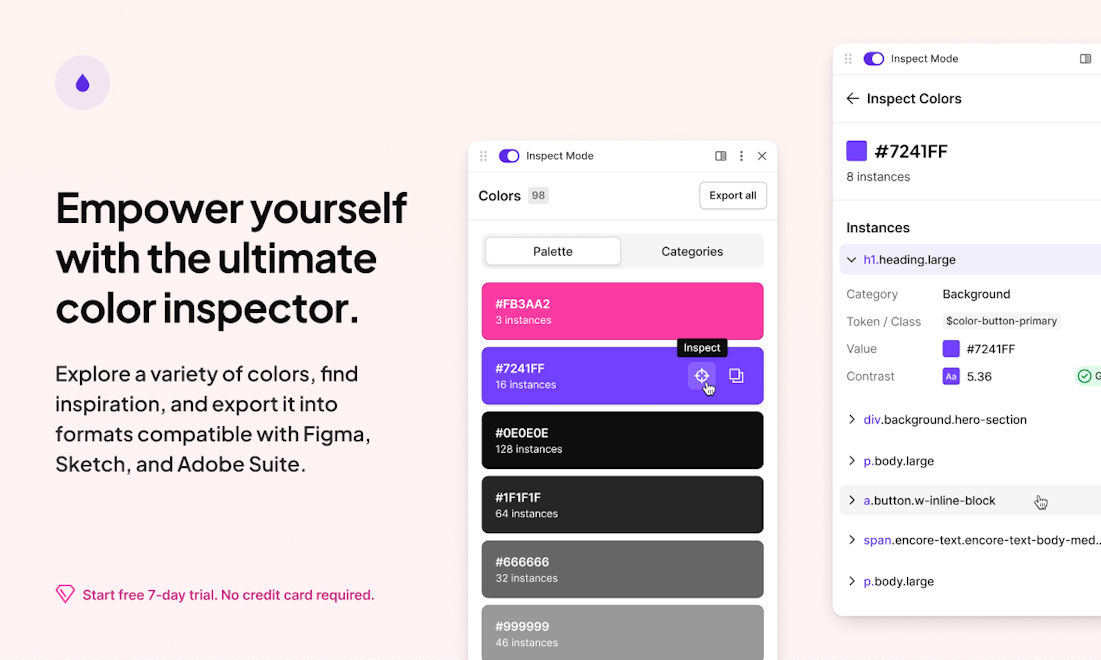
CSS Peeper es una extensión de Chrome diseñada para diseñadores y desarrolladores que permite inspeccionar estilos de sitios web sin esfuerzo en segundos. Elimina la necesidad de hurgar en un código complejo, permitiendo a los usuarios explorar rápidamente las propiedades CSS con un simple clic. Con características como la inspección de colores, la exploración de tipografía y la extracción de activos, CSS Peeper mejora el flujo de trabajo y la productividad.
Cómo usar CSS Peeper?
Para usar CSS Peeper, simplemente instala la extensión de Chrome desde la Chrome Store. Una vez instalada, navega a cualquier sitio web y haz clic en el ícono de CSS Peeper para comenzar a inspeccionar estilos, colores y tipografía sin esfuerzo.
Características principales de CSS Peeper:
1️⃣
Perspectivas CSS sin esfuerzo para diseñadores y desarrolladores
2️⃣
Inspeccionar rápidamente las propiedades CSS con un clic
3️⃣
Explorar y exportar paletas de colores fácilmente
4️⃣
Descubrir detalles de tipografía y combinaciones de fuentes
5️⃣
Extraer activos de páginas web sin problemas
Por qué podría ser usado CSS Peeper?
| # | Caso de Uso | Estado | |
|---|---|---|---|
| # 1 | Los diseñadores web pueden igualar rápidamente los colores de marca para los clientes | ✅ | |
| # 2 | Los desarrolladores pueden inspeccionar y extraer propiedades CSS para una codificación más rápida | ✅ | |
| # 3 | Los diseñadores pueden analizar la tipografía y el contraste de colores para la accesibilidad | ✅ | |
Desarrollado por CSS Peeper?
CSS Peeper es desarrollado por un equipo dedicado a mejorar el flujo de trabajo de diseñadores y desarrolladores, proporcionando herramientas que mejoran la productividad y agilizan el proceso de diseño.
