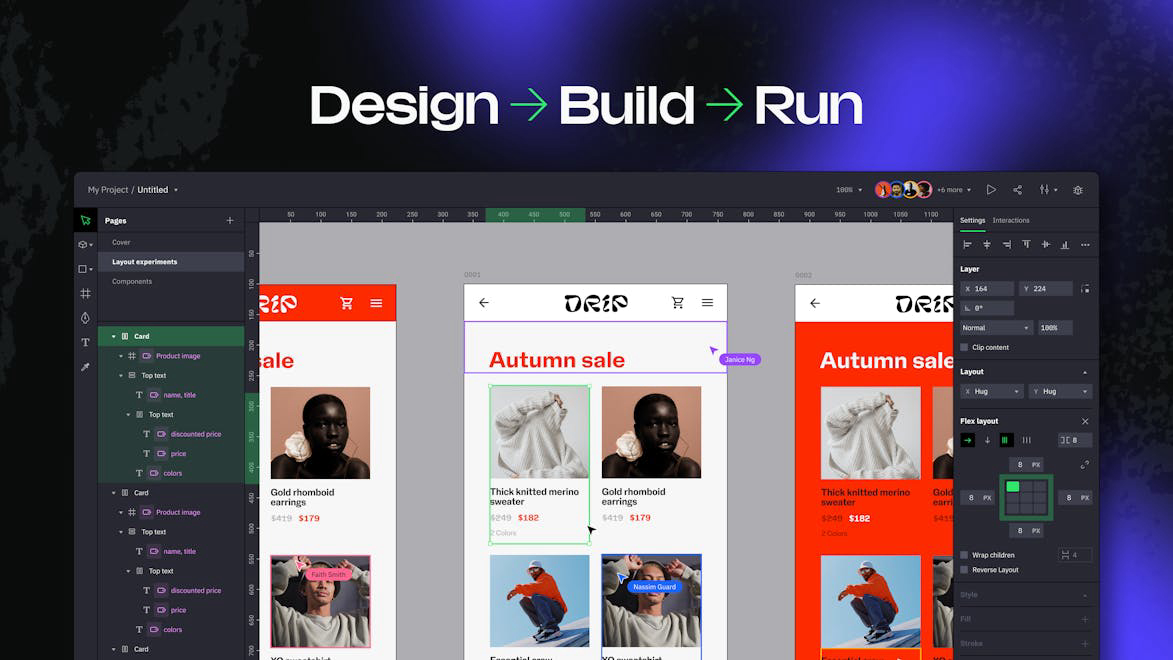
Moio
The future app builder for designers
Listed in categories:
User ExperienceDesign ToolsPrototyping








Description
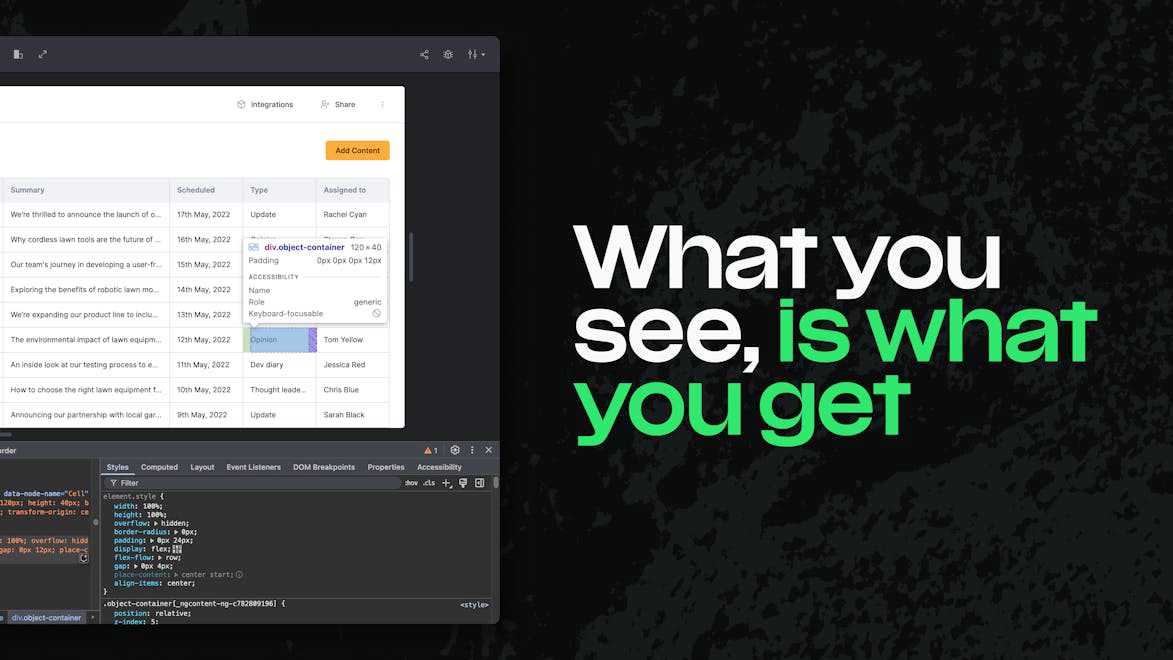
Design interfaces and interactions at the same time in a tool that allows for high precision, enabling the creation of fully functioning experiences rather than just static mockups. This tool allows designers to craft interactive prototypes that look and behave like the real thing, facilitating rapid iteration and refinement without the need for coding.
How to use Moio?
Sign up for an account, import your static designs from tools like Figma or Sketch, and use the visual tools to transform them into interactive experiences by adding components, setting up actions, and creating animations without coding.
Core features of Moio:
1️⃣
Design and build complete interactive user interfaces for apps, games, or websites.
2️⃣
Craft interactive prototypes that resemble real applications.
3️⃣
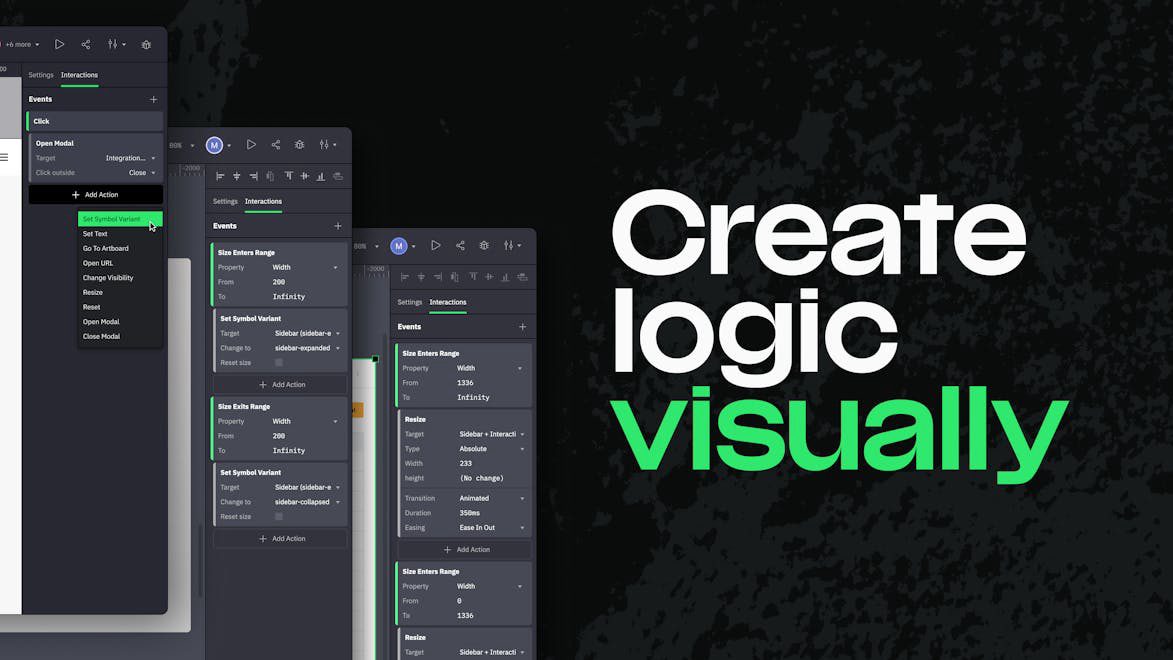
Implement micro interactions to enhance user engagement.
4️⃣
Build responsive visual content that reacts to user input.
5️⃣
Utilize professional-grade vector tools and layouts for design.
Why could be used Moio?
| # | Use case | Status | |
|---|---|---|---|
| # 1 | Creating interactive user interfaces for mobile applications. | ✅ | |
| # 2 | Designing engaging web experiences that require user interaction. | ✅ | |
| # 3 | Prototyping game interfaces that need to be tested for usability. | ✅ | |
Who developed Moio?
Built by a team that thrives on creativity and innovation, combining expertise in design and technology to create a powerful tool for designers.
