CSS Peeper
Inspect website styles in seconds
Listed in categories:
Design ToolsChrome ExtensionsWeb Design





Description
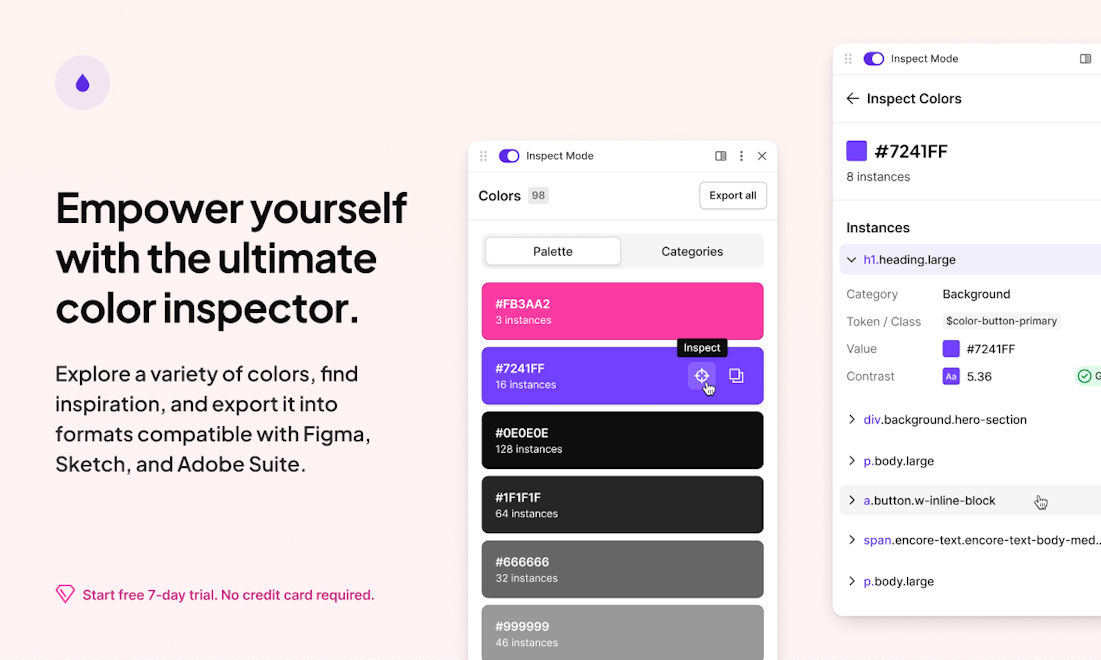
CSS Peeper is a Chrome extension designed for designers and developers to effortlessly inspect website styles in seconds. It eliminates the need to dig through complex code, allowing users to quickly explore CSS properties with a simple point and click. With features like color inspection, typography exploration, and asset extraction, CSS Peeper enhances workflow and productivity.
How to use CSS Peeper?
To use CSS Peeper, simply install the Chrome extension from the Chrome Store. Once installed, navigate to any website and click on the CSS Peeper icon to start inspecting styles, colors, and typography effortlessly.
Core features of CSS Peeper:
1️⃣
Effortless CSS insights for designers and developers
2️⃣
Quickly inspect CSS properties with a point and click
3️⃣
Explore and export color palettes easily
4️⃣
Uncover typography details and font pairings
5️⃣
Extract assets from web pages seamlessly
Why could be used CSS Peeper?
| # | Use case | Status | |
|---|---|---|---|
| # 1 | Web designers can quickly match branding colors for clients | ✅ | |
| # 2 | Developers can inspect and extract CSS properties for faster coding | ✅ | |
| # 3 | Designers can analyze typography and color contrast for accessibility | ✅ | |
Who developed CSS Peeper?
CSS Peeper is developed by a team dedicated to improving the workflow of designers and developers, providing tools that enhance productivity and streamline the design process.
