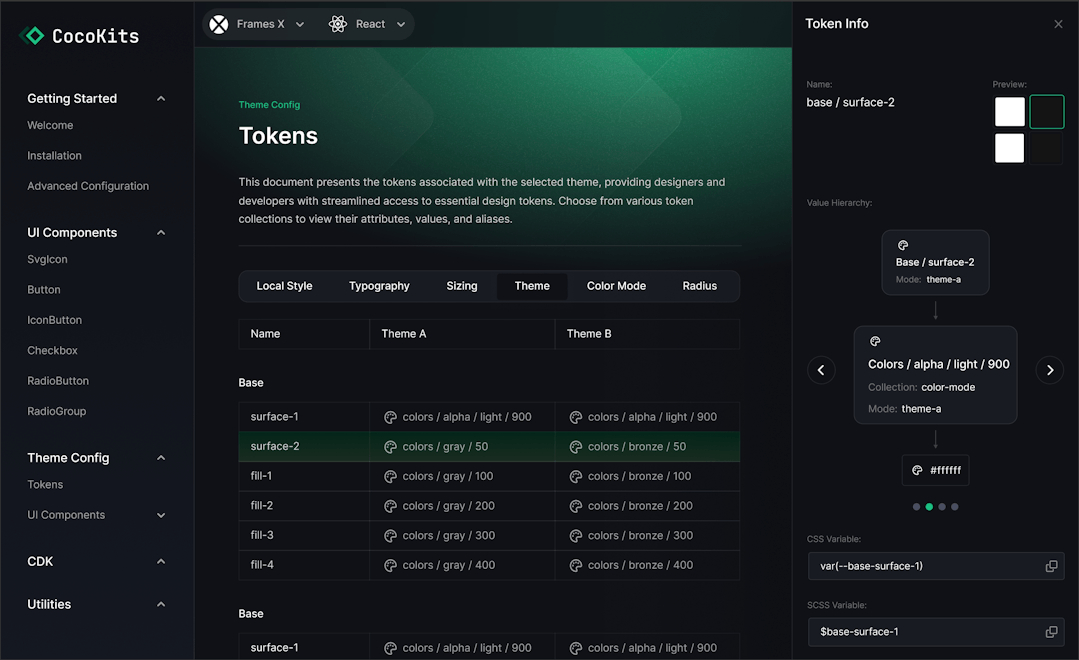
CocoKits
Design System with unstyled Angular & React components
Listed in categories:
Design ToolsGitHubDeveloper Tools




Description
A comprehensive toolkit for building user interfaces with a focus on flexibility and customization.
How to use CocoKits?
To get started, install the toolkit via npm, import the desired components into your project, and customize them according to your needs.
Core features of CocoKits:
1️⃣
UI Components
2️⃣
Theme Configuration
3️⃣
Advanced Configuration
4️⃣
Component Examples
5️⃣
CDK Utilities
Why could be used CocoKits?
| # | Use case | Status | |
|---|---|---|---|
| # 1 | Building responsive web applications | ✅ | |
| # 2 | Creating customizable UI components | ✅ | |
| # 3 | Developing complex user interfaces with ease | ✅ | |
Who developed CocoKits?
The toolkit is developed by a team of experienced UI/UX designers and developers dedicated to creating high-quality, user-friendly components.
