Website Design Simulator
Erstellen und Anpassen von Website-Designs mit Live-Vorschau. Experimentieren Sie in Echtzeit mit verschiedenen Stilen, Farben und Layouts. Perfekt für Prototyping und Design-Exploration.
Aufgeführt in Kategorien:
Entwicklerwerkzeuge
Beschreibung
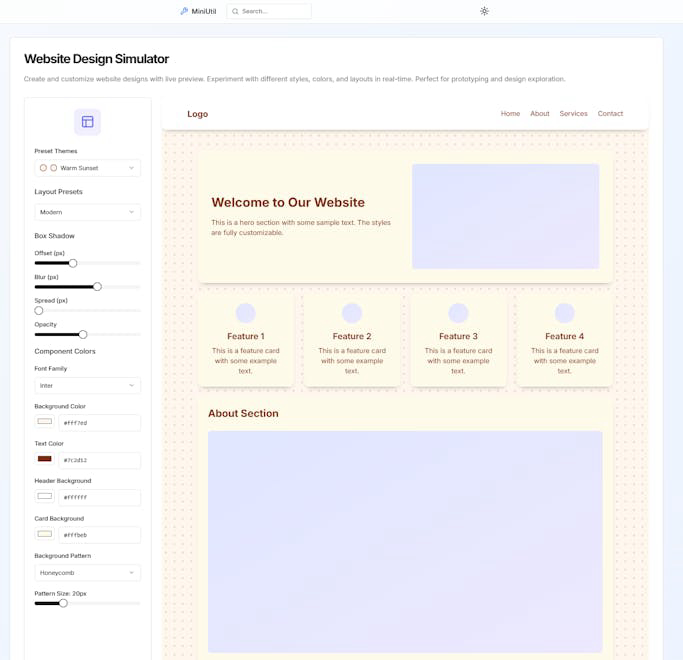
MiniUtilSearchToggle ist ein Website-Design-Simulator, der es Benutzern ermöglicht, Website-Designs zu erstellen und anzupassen, während sie eine Live-Vorschau sehen. Er ermöglicht das Experimentieren mit verschiedenen Stilen, Farben und Layouts in Echtzeit, was ihn perfekt für Prototyping und Design-Exploration macht.
Wie man benutzt Website Design Simulator?
Um MiniUtilSearchToggle zu verwenden, wählen Sie ein voreingestelltes Thema oder beginnen Sie von Grund auf, passen Sie die Designelemente wie Farben und Layouts an und sehen Sie die Änderungen in Echtzeit. Verwenden Sie den CSS-Editor für weitere Anpassungen und speichern oder exportieren Sie Ihr Design, wenn Sie fertig sind.
Hauptmerkmale von Website Design Simulator:
1️⃣
Live-Vorschau von Website-Designs
2️⃣
Anpassung von Stilen, Farben und Layouts
3️⃣
Voreingestellte Themen für schnelle Designoptionen
4️⃣
CSS-Editor für erweiterte Anpassungen
5️⃣
Zurücksetzen und Kopieren von CSS-Funktionen
Warum könnte verwendet werden Website Design Simulator?
| # | Anwendungsfall | Status | |
|---|---|---|---|
| # 1 | Prototyping von Website-Designs für Kunden | ✅ | |
| # 2 | Erforschen verschiedener Designstile und Layouts | ✅ | |
| # 3 | Erstellen von benutzerdefinierten Themen für persönliche oder geschäftliche Websites | ✅ | |
Wer hat entwickelt Website Design Simulator?
MiniUtilSearchToggle wurde von einem Team erfahrener Webdesigner und -entwickler entwickelt, die darauf abzielen, den Website-Design-Prozess für Benutzer aller Fähigkeitsstufen zu vereinfachen.
