CSS Peeper
CSSPeeper ist eine Chrome-Erweiterung, die Designern und Entwicklern hilft, Website-Stile mühelos zu inspizieren und CSS-Eigenschaften schnell zu analysieren.
Aufgeführt in Kategorien:
DesignwerkzeugeChrome-ErweiterungenWebdesign





Beschreibung
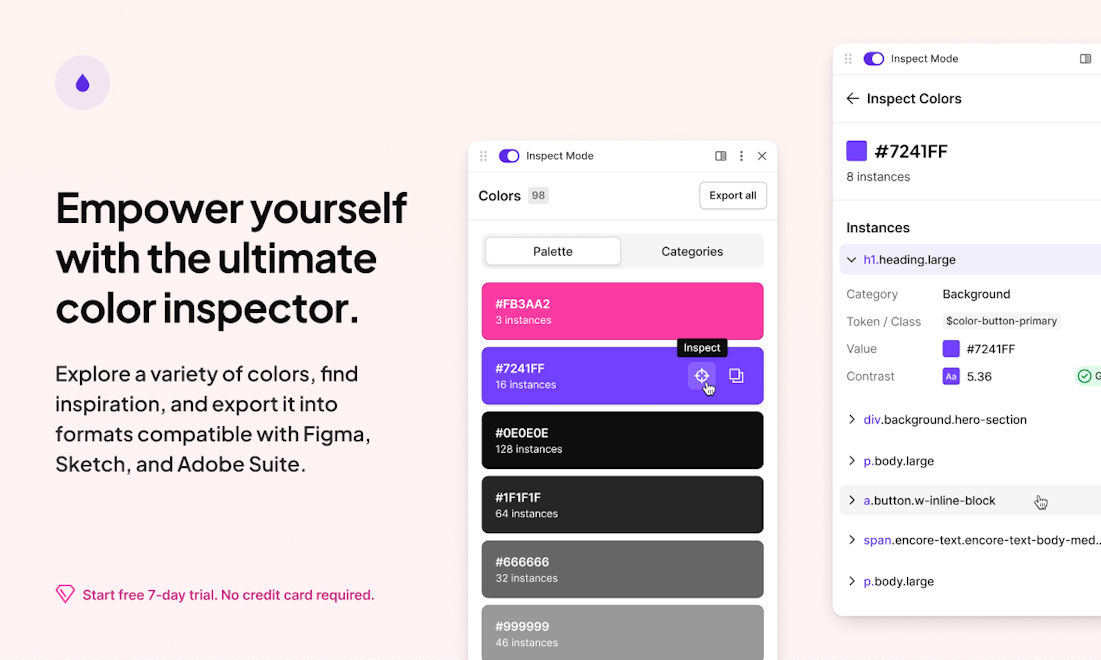
CSS Peeper ist eine Chrome-Erweiterung, die für Designer und Entwickler entwickelt wurde, um die Stile von Websites mühelos in Sekundenschnelle zu inspizieren. Sie beseitigt die Notwendigkeit, durch komplexen Code zu graben, und ermöglicht es den Benutzern, CSS-Eigenschaften schnell mit einem einfachen Klick zu erkunden. Mit Funktionen wie Farbinspektion, Typografie-Analyse und Asset-Extraktion verbessert CSS Peeper den Workflow und die Produktivität.
Wie man benutzt CSS Peeper?
Um CSS Peeper zu verwenden, installieren Sie einfach die Chrome-Erweiterung aus dem Chrome Store. Nach der Installation navigieren Sie zu einer beliebigen Website und klicken auf das CSS Peeper-Symbol, um Stile, Farben und Typografie mühelos zu inspizieren.
Hauptmerkmale von CSS Peeper:
1️⃣
Mühelose CSS-Einblicke für Designer und Entwickler
2️⃣
CSS-Eigenschaften schnell mit einem Klick inspizieren
3️⃣
Farbschemata einfach erkunden und exportieren
4️⃣
Typografiedetails und Schriftpaarungen aufdecken
5️⃣
Assets nahtlos von Webseiten extrahieren
Warum könnte verwendet werden CSS Peeper?
| # | Anwendungsfall | Status | |
|---|---|---|---|
| # 1 | Webdesigner können schnell die Branding-Farben für Kunden abgleichen | ✅ | |
| # 2 | Entwickler können CSS-Eigenschaften inspizieren und extrahieren, um schneller zu codieren | ✅ | |
| # 3 | Designer können Typografie und Farbkontraste für Barrierefreiheit analysieren | ✅ | |
Wer hat entwickelt CSS Peeper?
CSS Peeper wird von einem Team entwickelt, das sich der Verbesserung des Workflows von Designern und Entwicklern widmet und Werkzeuge bereitstellt, die die Produktivität steigern und den Designprozess optimieren.
